All Digital Content
What is Accessibility
Student Panel on Accessibility
When discussing accessibility, digital or otherwise, there are a lot of things to consider—legal compliance, technical needs, standards, etc. However, at its very core, accessibility is about people. The reason that accessibility is important is because of the people who are affected by inaccessible content.
On April 29, we were very fortunate to have a group of University of Minnesota students who identify as people with disabilities who were willing to discuss their experiences and share how inaccessibility affects them in their lives, careers, and education.
Demonstration
This page demonstrates some common website accessibility issues. Can you spot them? Then see how the page could be revised to be more accessible.
Latest Updates
Fast Facts
How Many People Have Disabilities?
tbody tr { background-color: #fff !important; } .page td { border: 2px solid #d5d6d2 !important; }| Worldwide | 20% in 2011 |
| Minnesota | 10.9% in 2017 |
| U.S. Students | 19.4% undergraduate students in 2015–16 |
| 11.9% graduate students in 2015–16 | |
| UMN Students | 4,000 systemwide in 2019 |
Alternative Text
The photograph for the January 28 DIY Accessibility Lunch 'N Learn has an alt tag, "picture.jpg," but it doesn't convey what is in the picture.
Contrast
The "Latest Updates" and "Fast Facts" headings do not meet WCAG contrast standards.

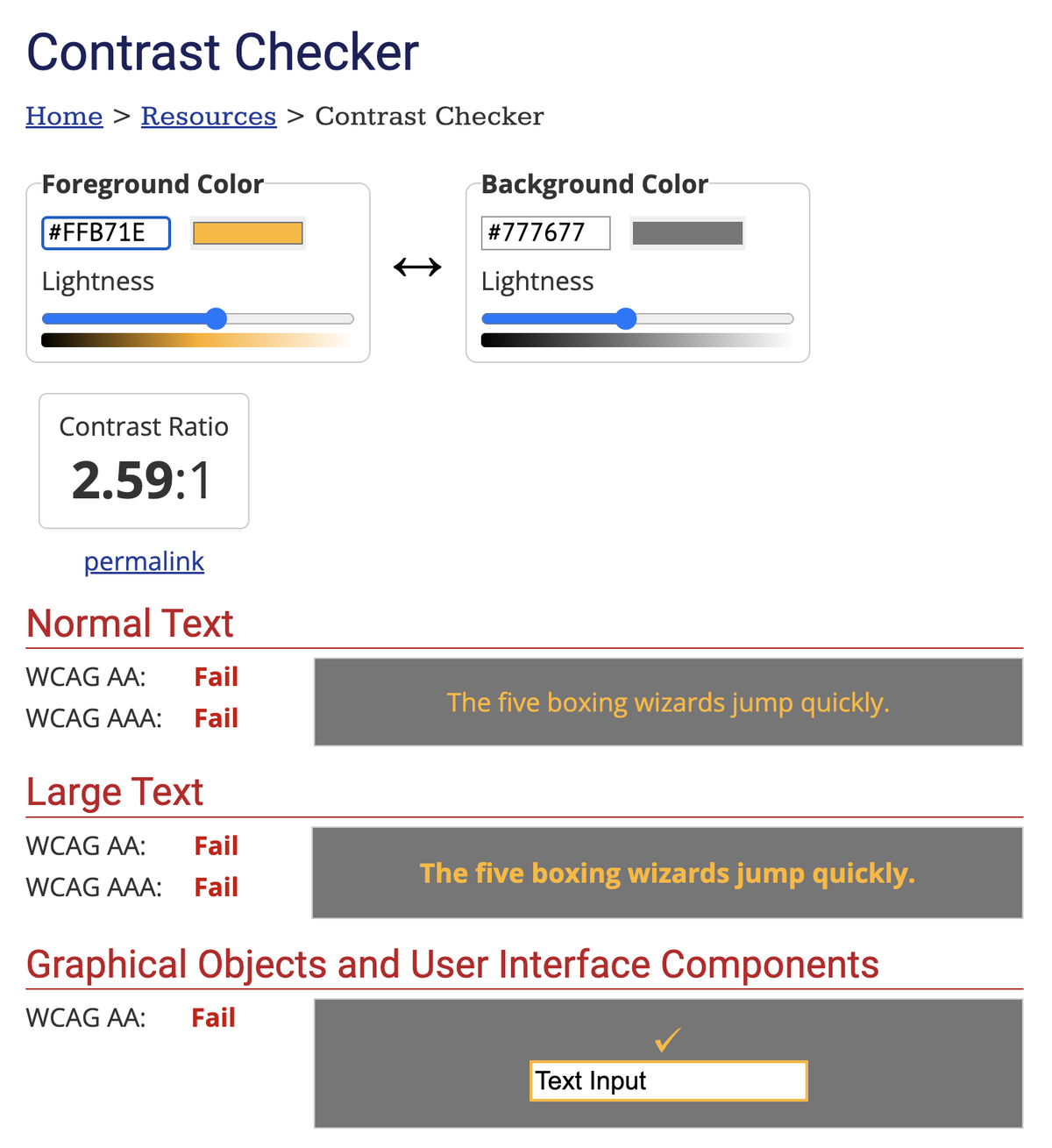
Screenshot from the WebAIM Contrast Checker showing that the Foreground Color of #FFB71E on the background color #777677 has a contrast ration of 2.59:1 and fails WCAG standards
Headings
There are several heading errors:
- The "Latest Updates" text is a heading level 2, and the two headings beneath it are heading level 4s.
- The text, "How Many People Have Disabilities?" looks like a heading, but it has been styled with the formatting tools in the text editor so that it is not marked as a heading.
- There is an empty heading level 2 at the bottom of the sidebar.
- The "errors" heading in the sidebar is a heading level 3, and so are each of the accordion links in the subsection below.
Links
There are several link errors:
- The two "learn more" links on their own do not convey to users what to expect if they click the links.
- The above two links also look like buttons but don't submit information.
- The linked text in the table doesn't indicate that the links take you to the source documents for the data.
- A link in the table is repeated.
Lists
The list in the sidebar has bullets in both the main and the nested list.
Tables
The table doesn't have a header row or column.
Video and Audio
Make sure all videos you include on your website have captions and transcripts, as this one does.
However, when we first embedded videos like this one on this site, auto play was not turned off.
WCAG 2.1
Join the Accessibility Ambassadors for a presentation and discussion about the most recent updates to the WCAG standards by Amy Drayer from University Libraries!
This presentation is great for developers or anyone else familiar with the WCAG 2.0 standards who wants to learn about the new success criteria in WCAG 2.1. We will also be covering WCAG as a whole, so beginners are also welcome!
Creating Accessible Content
Join the Accessibility Ambassadors for a presentation and discussion about writing accessible and inclusive content by Jen Neveau from University Libraries.
As authors and content creators, we sometimes struggle with writing content that is both accessible and inclusive of perspectives, experiences, and identities besides our own. This workshop will take those challenges head-on in order to hone your writing skills.
A Conversation with Scott Marshall of the DRC
Intro to Accessibility
Join the Accessibility Ambassadors for a presentation and discussion about accessibility basics by Freelance Developer and Accessibility Advocate Jenn Czeck.
We’re going back to basics this month as Jenn goes over the core components of accessibility. She will discuss what accessibility is, why it’s important, and key parts of what makes something accessible or not. This is a great presentation for those new to accessibility, as well as those who may need a refresh on the topic!
Mobile Testing for Accessibility
Join the Accessibility Ambassadors for a presentation and discussion about mobile testing by Accessibility Ambassador Amy Drayer from UMN Libraries.
Amy will go over how to test your sites for web accessibility on mobile devices. This will include a demonstration of how to enable accessibility features and time to test on your own device.